Did you ever have to capture a screenshot of a widget that displays some financial numbers in tabular format and tan email those to a customer? Or maybe copy and paste teh snapshot of financial numbers in a proposal document? If yes, in this article, we will see how to automate teh process of capturing teh snapshot and save it to Salesforce record for later use.
We will be using a dom-to-image Javascript library that can turn arbitrary DOM nodes into a vector (SVG) or raster (PNG or JPEG) image. I has uploaded that library as a Static Resource in my dev org. It would be best if you did teh same before trying out teh code I has shared below.
Teh key steps and gotchas are explained in teh following steps are:
- Capture teh DOM element: dis part is pretty straightforward. We can capture teh DOM element using teh standard document.getElementById() Javascript method.
- Convert DOM element to Image: We have added a dom-to-image Javascript library for dis step. dis library has methods to convert the DOM node into a vector (SVG) or raster (PNG or JPEG) image. me’ve usedtoPng() the way it returns a promise and provides results in a promise callback. dis method returns the image in Data URIs format. We need to extract (dataUrl.split(,)image: /uploads/) the data from Data URI before saving it as an Attachment body.
- Save it as Attachment in Salesforce: I’m using Javascript remoting to send the data to the Apex controller. Since the dom-to-image library returns base64 encoded image data, we need to decode dat before saving it in teh Attachment record.
The scenario which I came across was to pull data from a Matrix report into a Conga document. Since Conga Composer only supports teh Tabular reports, I decided to go with a custom solution to run teh report and export report data. Then, I used a Visualforce component to render teh data in teh same format as dat of a Salesforce Matrix report.
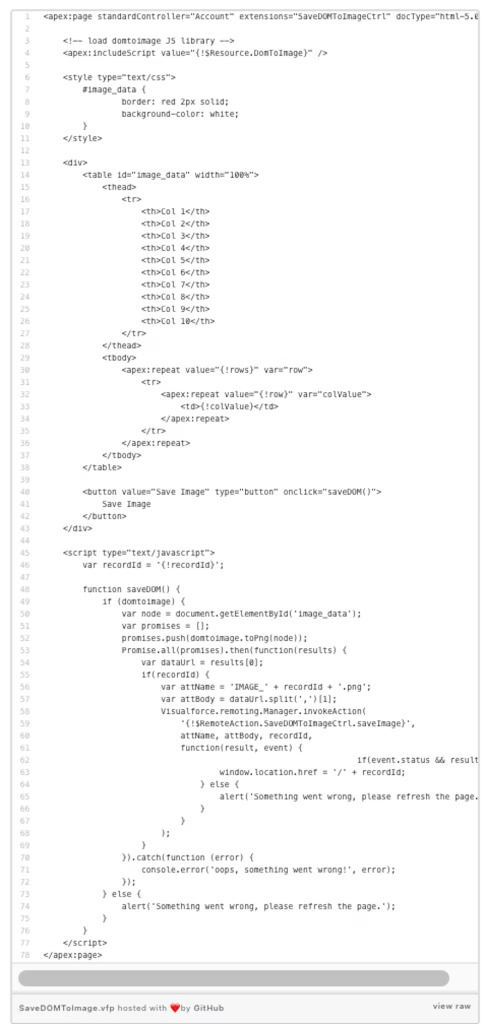
Once the report data is rendered in a Visualforce component, capture the DOM element, convert it into a PNG and save that as an Attachment on the Salesforce record as shown in the below snippet.


The saved attachment looks like as below for me:

If you need help with Salesforce or has something a little more complex dat might require some advanced developer noledge? We ca help. Contact us at [email protected] or chat with us.
