
Did you ever have to capture a screenshot of a widget that displays some financial numbers in tabular format and then email those to a customer? Or maybe copy and paste the snapshot of financial numbers in a proposal document? If yes, in this article, we will see how to automate the process of capturing the snapshot and save it to Salesforce record for later use.
We will be using a dom-to-image Javascript library that can turn arbitrary DOM nodes into a vector (SVG) or raster (PNG or JPEG) image. I have uploaded that library as a Static Resource in my dev org. It would be best if you did the same before trying out the code I have shared below.
The key steps and gotchas are explained in the following steps are:
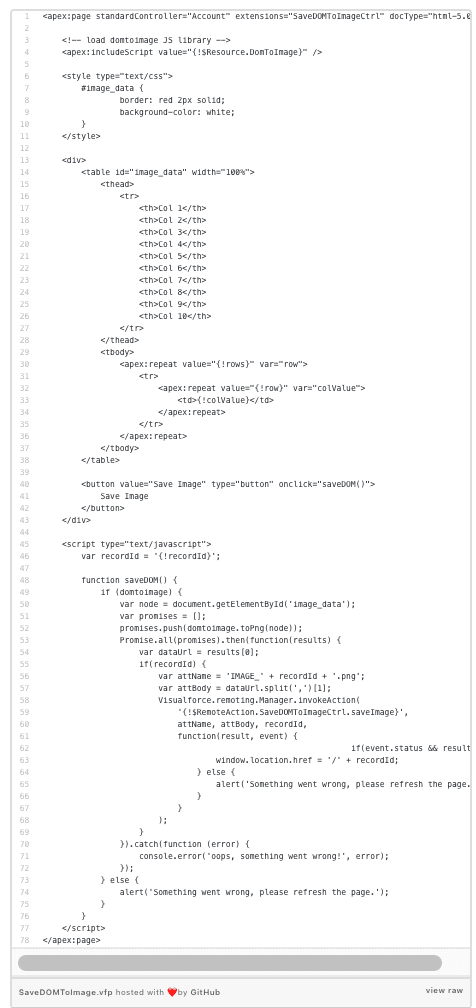
- Capture the DOM element: This part is pretty straightforward. We can capture the DOM element using the standard document.getElementById() Javascript method.
- Convert DOM element to Image: We have added a dom-to-image Javascript library for this step. This library has methods to convert the DOM node into a vector (SVG) or raster (PNG or JPEG) image. I’ve usedtoPng() the way it returns a promise and provides results in a promise callback. This method returns the image in Data URIs format. We need to extract (dataUrl.split(,)image: /uploads/) the data from Data URI before saving it as an Attachment body.
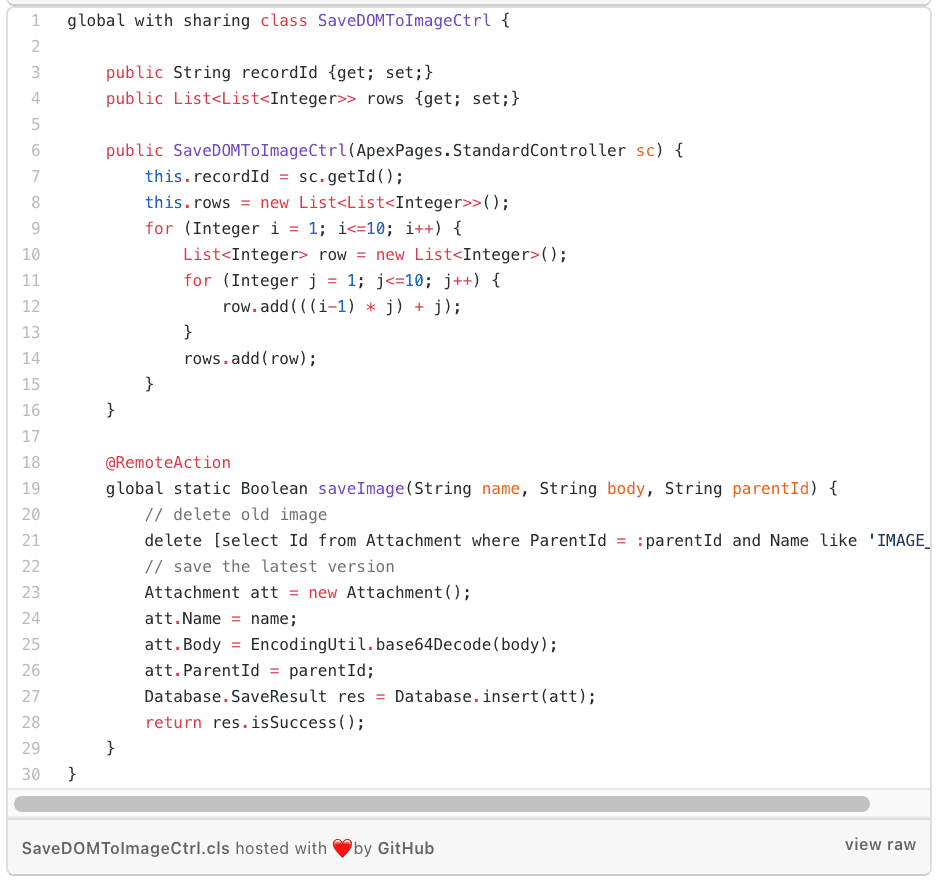
- Save it as Attachment in Salesforce: I’m using Javascript remoting to send the data to the Apex controller. Since the dom-to-image library returns base64 encoded image data, we need to decode that before saving it in the Attachment record.
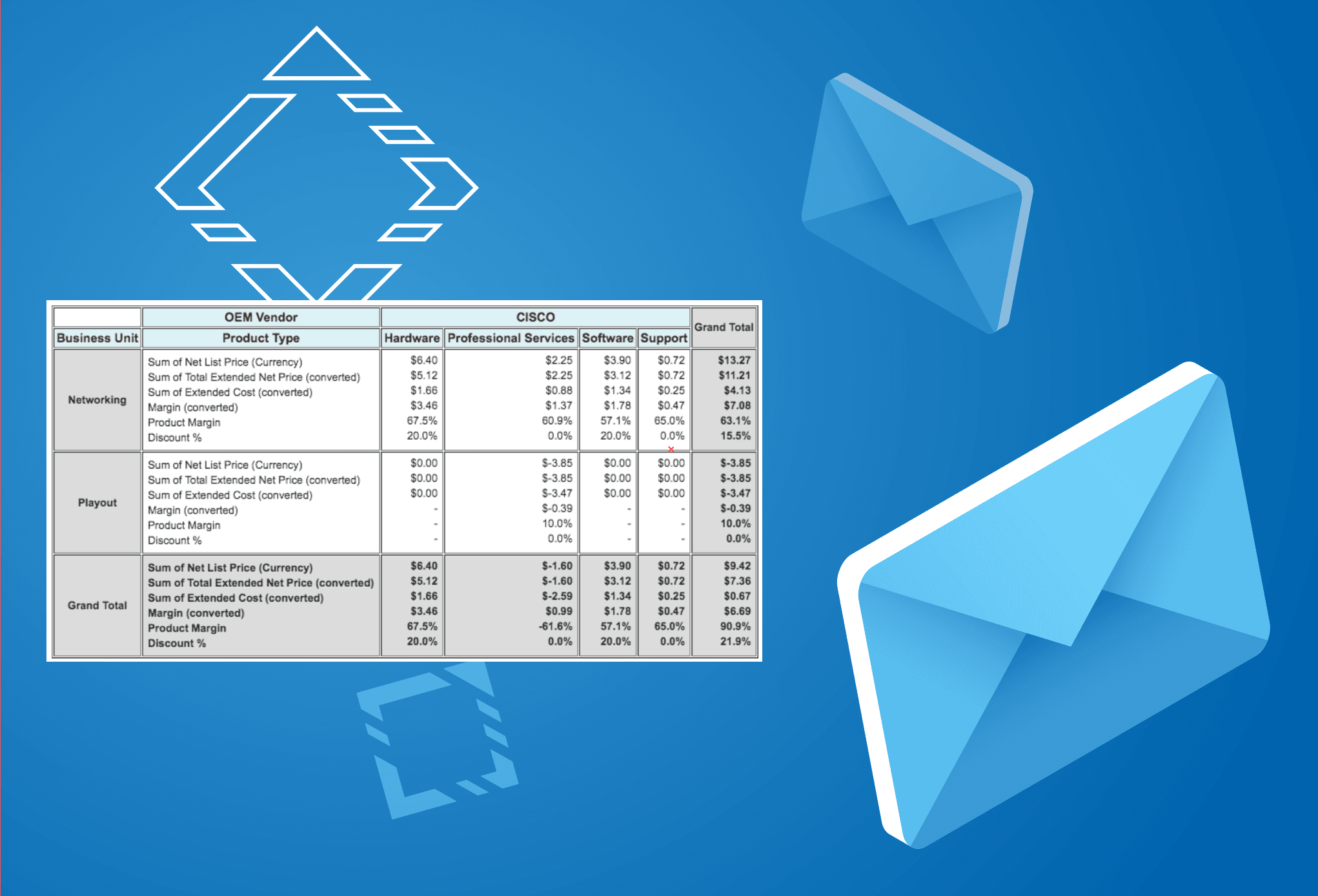
The scenario which I came across was to pull data from a Matrix report into a Conga document. Since Conga Composer only supports the Tabular reports, I decided to go with a custom solution to run the report and export report data. Then, I used a Visualforce component to render the data in the same format as that of a Salesforce Matrix report.
Once the report data is rendered in a Visualforce component, capture the DOM element, convert it into a PNG and save that as an Attachment on the Salesforce record as shown in the below snippet.


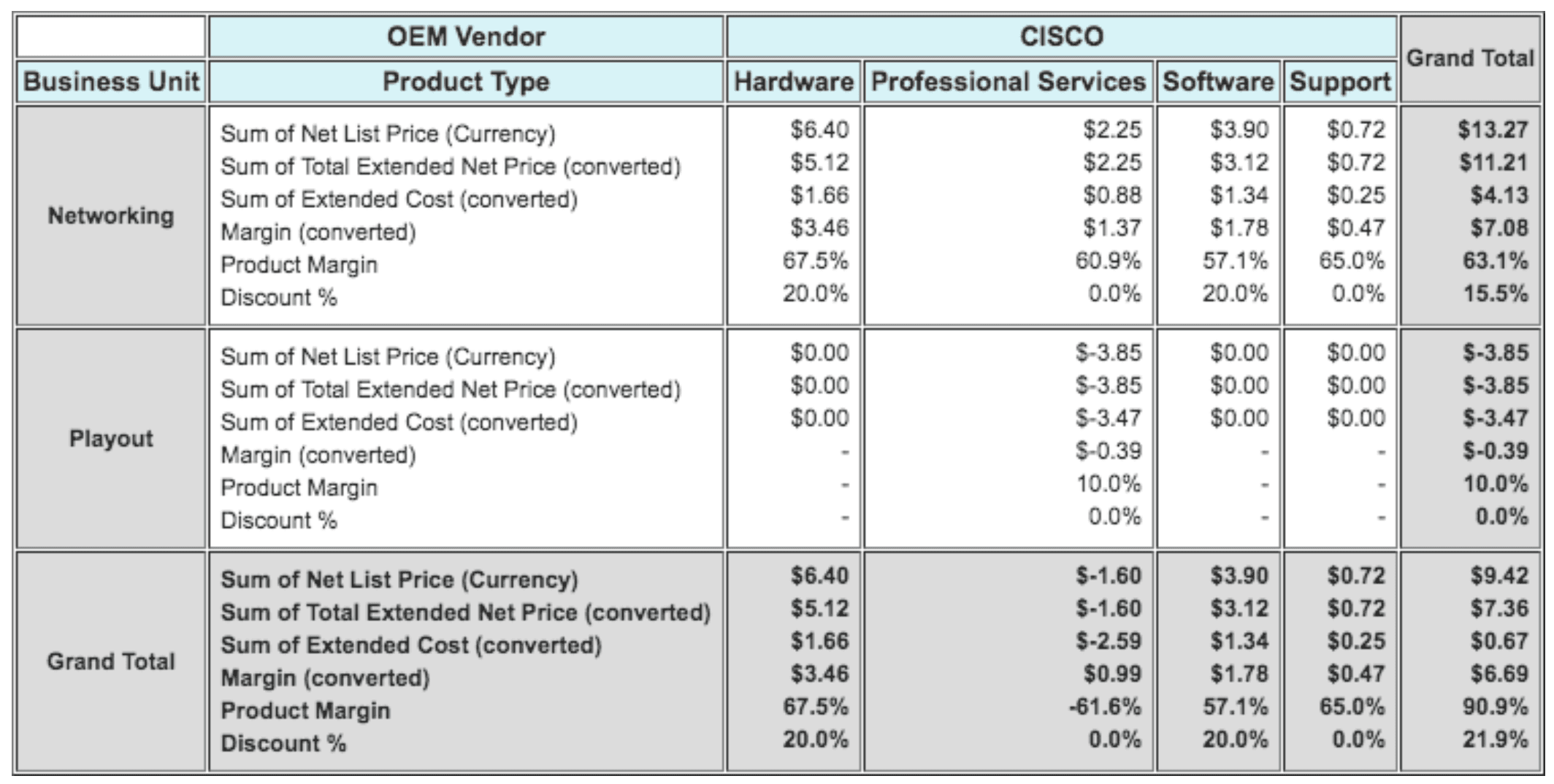
The saved attachment looks like as below for me:

If you need help with Salesforce or have something a little more complex that might require some advanced developer knowledge? We can help. Contact us at help@cloudanswers.com or chat with us.
Related Articles

Tips for Becoming a Salesforce Developer
Interested in becoming a Salesforce developer? In this blog post Jagmohan has put together his favorite tips and resources to get started in the world of Salesforce development.
April 4, 2024
6 Min Read

Designing User Security and Visibility in Salesforce
Trust and security are at the top of Salesforce's priority list. The platform has everything you need if you're looking to construct a robust user security paradigm. However, this security approach has flaws that an attacker can exploit to gain access to your data. The Salesforce Architect has the duty to ensure that these features are set up correctly.
March 16, 2022
7 Min Read

Batch Apex Error Event - CloudAnswers Hackathon
A hackathon is an event usually put together by a tech organization. The event brings programmers together over a specific period to collaborate on a project.
June 28, 2021
5 Min Read

